Top 10 Jquery HTML5 WYSIWYG Plugins Editor
Link Source: Top 10 Jquery HTML5 WYSIWYG Plugins Editor
Thể loại: Javascript, Lập trình
Tags: Công cụ, Designer, Internet, Lập trình, Thiết kế web
Top 10 Jquery HTML5 WYSIWYG Plugins Editor
Top 10 Jquery HTML5 WYSIWYG Plugins Editor mới nhất, nhẹ nhất, tốt nhất.
Trình soạn thảo WYSIWYG HTML5 (Những gì bạn nhìn thấy là những gì bạn nhận) luôn có nhu cầu cao cho ai cần soạn thảo bài viết như MS word thay vì dùng ngôn ngữ html trên website. Nhưng hiện nay có rất nhiều plugin, làm sao tìm ra những plugin nào tốt nhất. Trong bài này, tôi sẽ trình bày top 10 plugin tốt nhất dùng jQuery và HTML5 WYSIWYG editor, giúp bạn tiết kiệm thời gian tìm kiếm plugin phù hợp với nhu cầu của bạn.
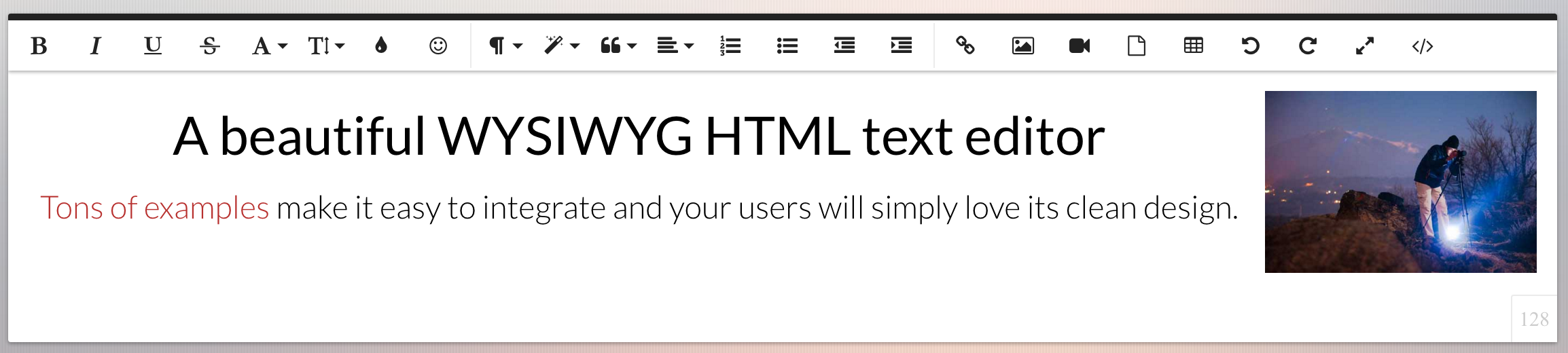
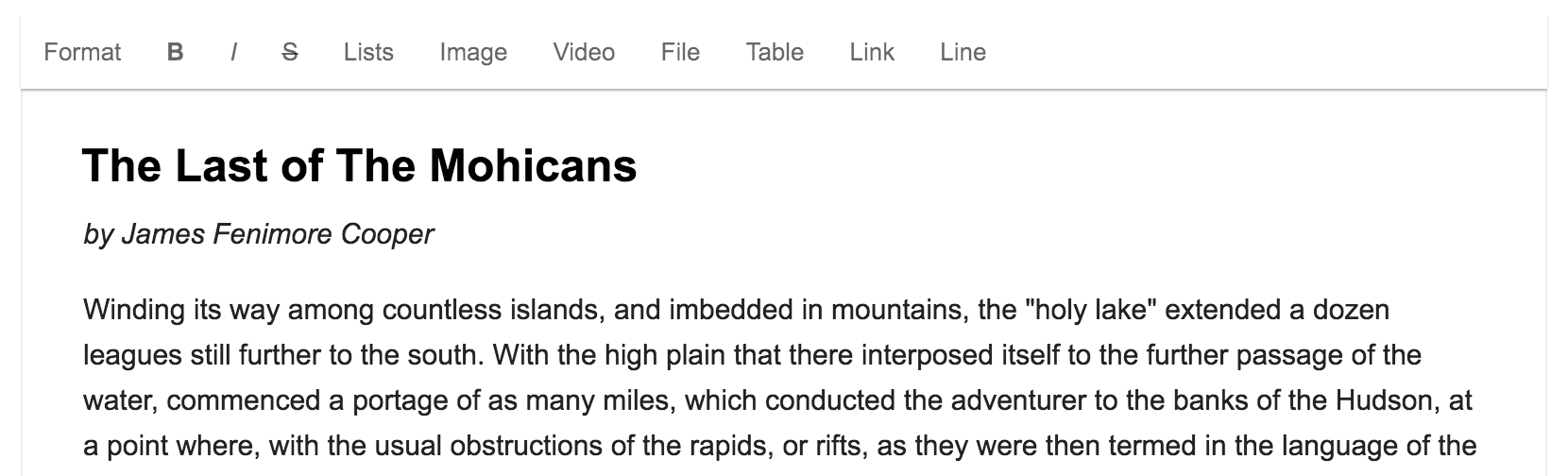
1. Froala

Froala WYSIWYG HTML Editor rất dễ tích hợp và sử dụng. Nó đòi hỏi kiến thức mã hóa tối thiểu. Nó đòi hỏi jQuery 1.11.0 hoặc cao hơn và phông chữ có tên Font Awesome 4.4.0. Kết hợp với tất cả các tính năng UI và UX nó có, nó cũng đi kèm với một cơ chế phòng thủ mạnh mẽ chống lại các cuộc tấn công XSS.
Highlights – đáng chú ý
- 34 KB gzipped
- Inline editing
- Keyboard shortcuts are available
- Requires basic HTML and JavaScript knowledge
- Dark and light theme (can be customised by editing LESS file)
- Optimised for mobile
- MS-Word friendly
- 34 languages are supported including RTL(Right To Left) support
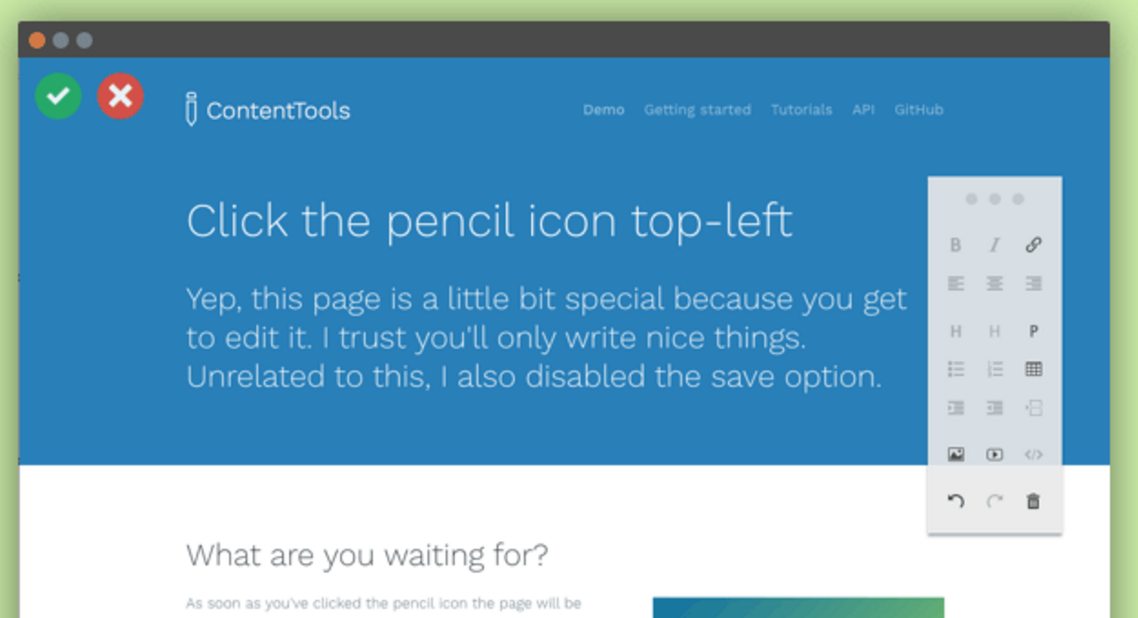
2. ContentTools

ContentTools là một trình biên tập nội dung nhỏ và đẹp. Thư viện không sử dụng bất kỳ framework JavaScript hoặc thư viện (thậm chí không jQuery) mà dùng thư viện tự tạo của họ. Gói ContentTools được tạo thành từ 5 thư viện, mỗi thư viện có thể được sử dụng độc lập. Nó được thiết kế để dễ dàng mở rộng.
Highlights
- 49 KB gzipped
- Inline editing
- Resizing images and videos
- supports undo/redo
3. Raptor Editor

Raptor Editor là trình chỉnh sửa HTML WYSIWYG mã nguồn mở được thiết kế để người dùng thân thiện và dễ dàng tích hợp và tùy chỉnh. Nó được thiết kế để chỉnh sửa nội tuyến inline editing và lý tưởng cho bố cục đa khối phức tạp. Nó sử dụng các công nghệ mới nhất bao gồm các tính năng HTML5 ContentEditable và jQuery bao gồm các kiểm tra đơn vị được xây dựng và một cơ sở mã mở rộng mô đun, và API plugin.
Highlights
- Inline editing support
- Flexible docking options
- Customisable theme
- Well documented
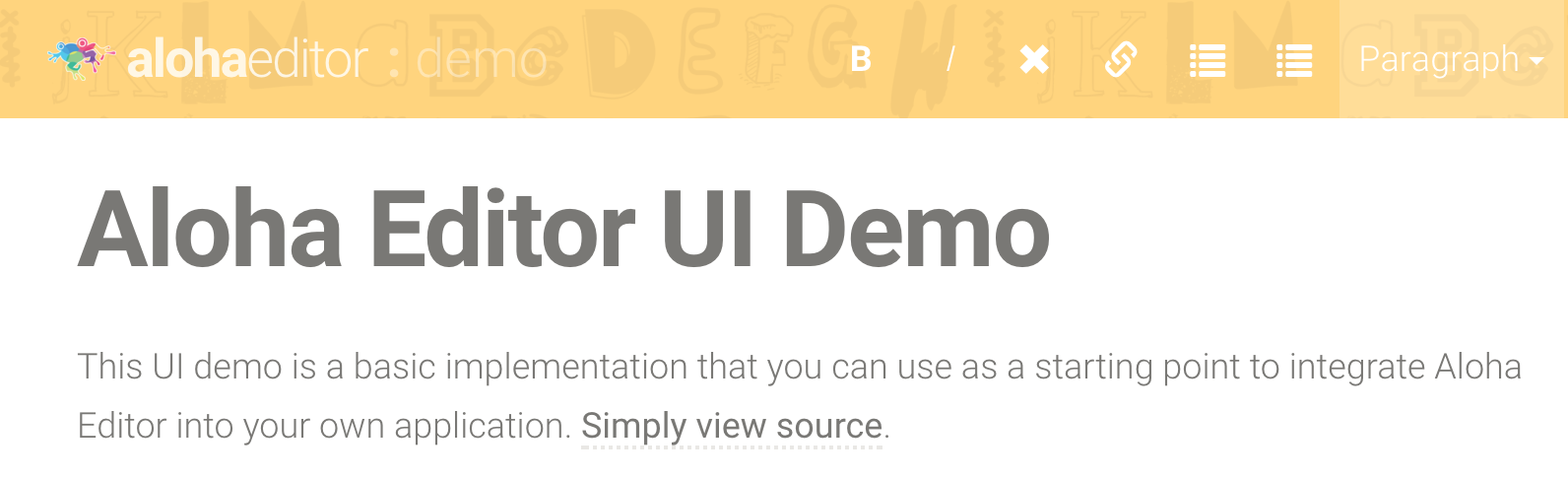
4. Aloha

Aloha Editor là một thư viện chỉnh sửa nội dung đa chức năng. Nó cho phép bạn tạo trải nghiệm chỉnh sửa được nhúng liền mạch trong ứng dụng web của bạn. Nhưng vẫn không hỗ trợ chèn hình ảnh.
Highlights
- 142KB size
- MS-Word friendly
- Cross browser compatibility
- Customisable
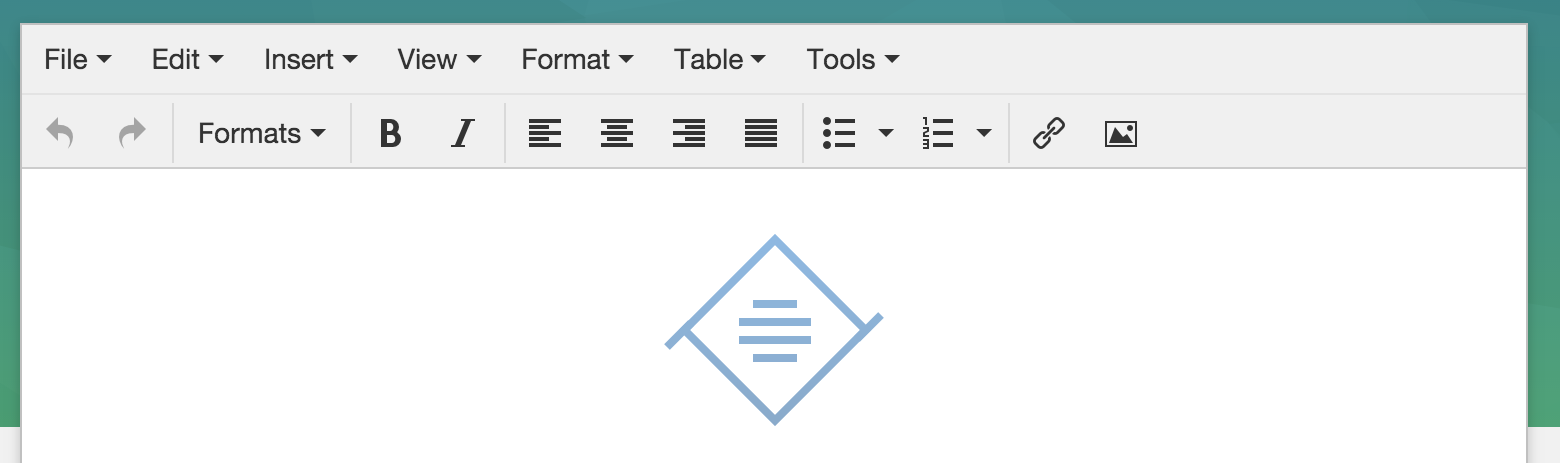
5. TinyMCE

TinyMCE là một nền tảng dựa trên web độc lập dựa trên mã JavaScript WYSIWYG. Nó cho phép bạn chuyển đổi định dạng soạn thảo đơn giản như MS Word sang ngôn ngữ html. Bạn có thể tải lên và quản lý các tệp trên Microsoft Azure, Google Drive, Amazon S3, DropBox và hơn thế nữa. Nó tuân theo đặc tả WAI-ARIA, làm cho nó tương thích với các trình đọc màn hình như JAWS và NVDA. Trình editor này dùng rộng rãi trong doanh nghiệp.
Highlights
- Live media embedding
- Built-in image editing
- Spell check (enterprise)
- MS-Word friendly
- 40+ languages support
- Robust Cross-Browser Performance
6. bootstrap3-wysiwyg

Bootstrap3-wysiwyg là một plugin JavaScript giúp bạn dễ dàng tạo ra các trình biên tập WYSIWYG đơn giản, đẹp mắt với sự trợ giúp của wysihtml5 và Twitter Bootstrap.
Highlights
- 206 KB minified
- RequireJS support
- Custom template for toolbar
- Custom themes are available
- Exposes events like
loadandblur
7. Summernote

Summernote là một trình soạn thảo văn bản dựa trên Bootstrap. Có nhiều chủ đề có sẵn cho nó và chúng được cung cấp bởi Bootswatch. Ngoài ra còn có một phiên bản được chuyển đổi sang Material theme mang tên MaterialNote
Highlights
- 80 KB JS+CSS
- Supports Bootstrap 3.x.x
- Can be easily integrated with Django, Rails or Angular
- Easily customisable
- CodeMirror integration
8. CKEditor

CKEditor là trình soạn thảo văn bản HTML để sử dụng được thiết kế để đơn giản hóa việc tạo nội dung web. Nó mang các tính năng xử lý văn bản thông thường vào các trang web của bạn.
Highlights
- Customised build using CKBuilder
- MS Word friendly
- Inline editing
- Undo/redo support
- RTL support
- Supports around 60 languages
9. Trumbowyg

Trusmbowyg là nhẹ nhất của tất trong các biên tập viên editor được liệt kê ở đây. Mặc dù tất cả các trình soạn thảo WYSIWYG hiện có đều lớn hơn 45kB, Trumbowyg chỉ là 16 KB. Nó phụ thuộc vào jQuery> = 1.7.
Highlights
- Only 16 KB
- 30+ Localisations
10. Redactor

Redactor là một trình soạn thảo nhanh, mạnh mẽ và mở rộng với một đội ngũ hỗ trợ chất lượng. Trong 7 năm qua và đang được phát triển tích cực. Nó cũng tự động tải các hình ảnh lên Amazon S3.
Highlights
- 75 KB minified
- Inline text editing
- CodeMirror support
- Drag and drop functionality for images
- Since the editor is plugin-based, it can be easily extended.
Bài viết đã giới thiệu qua 10 jQuery and HTML5 WYSIWYG plugins tốt nhất. Plugin tốt hay không còn tùy thuộc vào việc sử dụng mà bạn chọn plugin hợp lý.
Link Source: Top 10 Jquery HTML5 WYSIWYG Plugins Editor
