Lập trình website Python với Django Framework
Link Source: Lập trình website Python với Django Framework
Thể loại: Lập trình, Python
Tags: Django Framework, Học hành, Lập trình
Tạo website hello world đơn giản với Django Framework
Python không có sẵn khả năng làm web, chính vì thế, chúng ta cần phải có một số module nhất định để lập trình web với Python.
Với nhu cầu ngày càng đa dạng, lập trình viên nên chuyển sang một số framework Python như Django hay Flask để có thể cho ra các ứng dụng web phức tạp.
Các dịch vụ nổi tiếng như Instagram, Reddit, Quora và Disqus đều được phát triển trên nền Python.
Django framework là gì?
Django là một web framework khá nổi tiếng được viết hoàn toàn bằng ngôn ngữ Python. Nó không phải là một micro-framework như Flask, mà là một framework với đầy đủ các thư viện, module hỗ trợ các web-developer.
Django được so sánh khá nhiều với Ruby on Rails.
Tại sao nên dùng Django framework
Nếu bạn đang muốn xây dựng 1 website một cách nhanh nhất, thì Django luôn là một trong những lựa chọn hàng đầu mà bạn nên cân nhắc.
Django framework có đầy đủ các yếu tố phục vụ cho người bắt đầu(starter):
- Nhanh: Chỉ vài dòng code là bạn có ngay trang web. Do Django có sẵn các thư viện về user authentication, content admin, site maps, RSS feed v.v…
- Đảm bảo về tính bảo mật: Hạn chế các lỗi bảo mật thông thường như SQL Injection, cross-site scripting, cross-site request forgery hay clickjacking nữa.
- Khả năng mở rộng tốt: Django framework có thể đáp ứng lượng traffic lớn, nghĩa là bạn không cần phải lo lắng về khả năng mở rộng sản phẩm của mình nữa.
- Tính linh hoạt: Xây dựng CMS, hoặc Ecommerce Website, hay kể cả Social Network, Scientific Computing Platforms, tất cả đều có thể với Django framework.
Xem thêm: Hướng dẫn cài đặt Python trên Windows Linux đơn giản
Cài đặt Django trên Windows
- Nhấn tổ hợp phím Window + R,
- Gõ cmd nhấn enter để mở một cửa sổ terminal, sau đó gõ:
pip install djangoCài đặt Django trên Linux, Mac
- Tổ hợp phím Ctrl + Alt + T để mở Terminal
- Gõ:
sudo apt-get install python3-djangoChờ một lát để quá trình cài đặt diễn ra.
Bắt tay vào chủ đề chính nào, bây giờ mình sẽ
Hướng dẫn tạo 1 website hello world đơn giản với Django Framework
Công cụ:
- Visual Studio Code
- Python Extension
Đầu tiên, bạn tạo folder project đặt tên helloworldpython
Tại thư mục đó mở Visual Studio Code (đã cài extension Python)
Tạo môi trường ảo (virtual environment) để Django được cài vào đó.
Sử dụng môi trường ảo sẽ tránh cài đặt Django vào môi trường Python global và cung cấp cho bạn quyền kiểm soát chính xác các thư viện được sử dụng trong một ứng dụng. Một môi trường ảo cũng giúp bạn dễ dàng tạo tệp requirements.txt (giống file pom.xml trong maven Java)
Thay vì mỗi lần cài bạn phải cài từng thư viện một. Bạn không thể nhớ hết được và phải gõ nhiều lần. File requirements.txt sẽ giúp bạn tránh điều này.
Bạn có thể tạo file requirements.txt thủ công nhưng mình khuyến nghị dùng lệnh pip freeze tạo tự động dựa trên các thư việc đã được cài trong môi trường ảo.
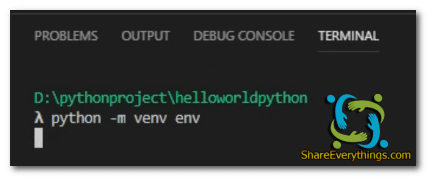
Tạo môi trường ảo(virtual environment) với tên env:
# macOS/Linux
sudo apt-get install python3-venv # If needed
python3 -m venv env
# Windows
python -m venv envTạo file requirements.txt:
- Nhấn Ctrl+Shift+` để mở terminal.
- Gõ:
pip freeze > requirements.txt
Kích hoạt môi trường ảo:
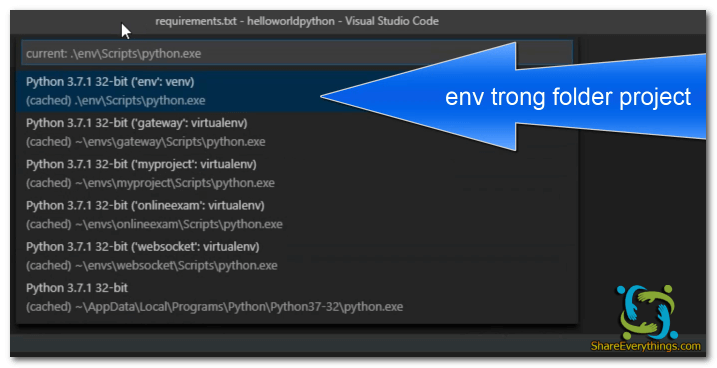
Trong Visual Studio Code, View > Command Palette or (Ctrl+Shift+P) > Chọn Python: Select Interpreter
Chọn env vừa tạo
Sau khi kích hoạt môi trường bạn sẽ thấy (env) trước dòng lệnh terminal
Cài đặt thư viện vào môi trường ảo vừa chọn:
pip install -r requirements.txt
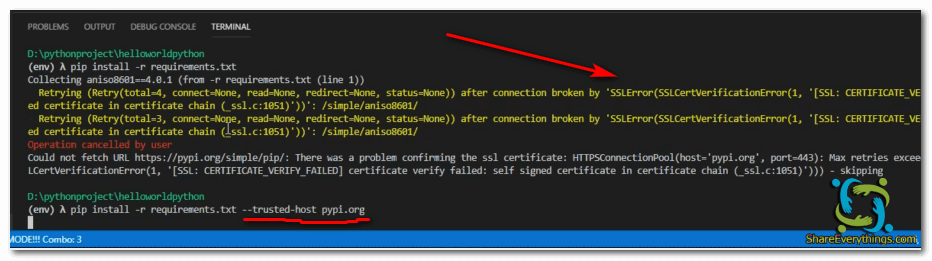
Nếu bạn gặp lỗi SSL thì chạy lệnh sau:
pip install -r requirements.txt --trusted-host pypi.org
Tạo Django Project
django-admin startproject web_project .dấu . cuối để cài project vào ngay thư mục hiện tại.
Sau khi chạy lệnh trên sẽ có 1 số file:
manage.py: File quản trị dòng lệnh Django cho dự án. Ví dụ khi bạn start project django: python manage.py runserver
Một thư mục con có tên web_project, chứa các tệp sau:
- __init__.py: một tệp trống cho Python biết thư mục này là gói Python.
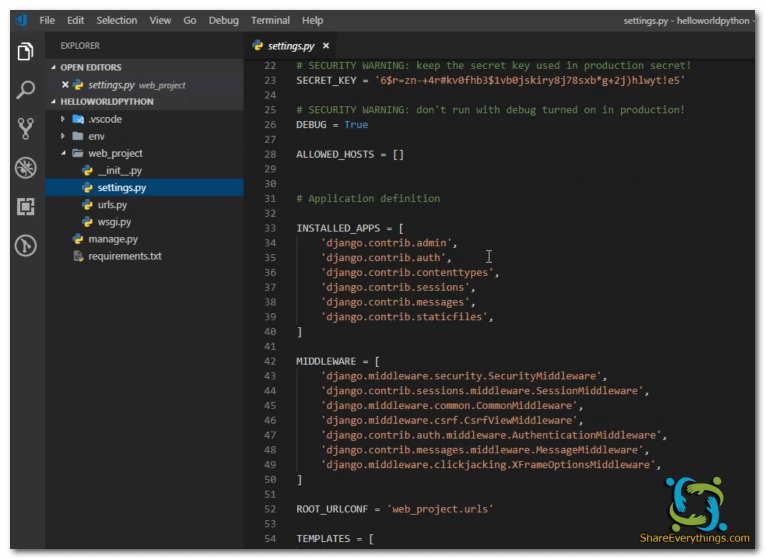
- settings.py: File cấu hình cho project Django mà bạn sẽ sửa đổi trong quá trình phát triển ứng dụng web.
- urls.py: chứa danh sách url cho project Django giống với controller bên Java, mà bạn cũng sửa đổi trong quá trình phát triển.
- wsgi.py: File cấu hình máy chủ web tương thích WSGI. Bạn không cần để ý nó trong bài viết này.
Chưa cần làm gì hết, hãy chạy project của bạn lên nào:
python manage.py runserver
Mặc định là port 8000. Bạn muốn port khác 5000 chẳng hạn, dùng lệnh này: python manage.py runserver 5000
Giữ Ctrl và nhấn vào link http://127.0.0.1:8000/ để chạy trang web.
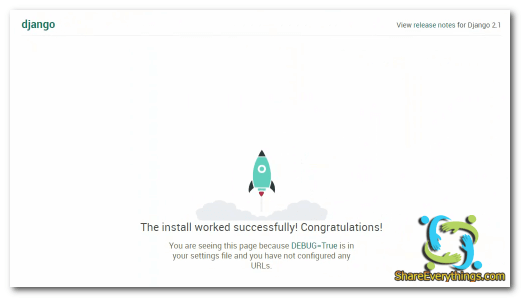
Tèn ten! Một trang web khá đẹp mặc định của Django xuất hiện !!!
Bây giờ chúng ta muốn in ra dòng chữ Hello, Django! from ShareEverythings.com thay vì trang mặc định, làm như sau.
Tạo app cho project Django
Gõ:
python manage.py startapp helloqlamSau khi chạy lệnh, bạn sẽ thấy có 1 thư mục là helloqlam, trong đó có:
- admin.py: quản lí trang admin cho app
- models.py: model của app
- apps.py: cấu hình cho app, ví dụ tên định danh của app
- views.py: chứa các hàm xử lí khi url hay controller gọi, file này giống service bên Java
Chỉnh sửa file views.py, để in ra hello world ở home page
from django.shortcuts import render
from django.http import HttpResponse
def home(request):
return HttpResponse("Hello, Django! from ShareEverythings.com")Tạo file urls.py với nội dung bên dưới để gọi hàm home trong file views.py trên
from django.urls import path
from helloqlam import views
urlpatterns = [
path("", views.home, name="home"),
]Trong thư mục web_project, chỉnh sửa file urls.py,để gọi urls từ app helloqlam
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include("helloqlam.urls")),
]Lưu hết lại, và chạy project nào:
python manage.py runserver
Mở trình duyệt với: http://127.0.0.1:8000/. Bạn sẽ thấy Hello, Django! from ShareEverythings.com
Video hướng dẫn chi tiết Tạo website Django Framework trong 5 phút:
Xong rồi! Mình đã hướng dẫn các bạn lập trình website Python với Django Framework thông qua hello world app đơn giản.
Bạn có thắc mắc thì bình luận bên dưới nhé!
Link Source: Lập trình website Python với Django Framework